Update: This code is using an outdated version of the Cocos2D port. It’ll still work if you use the sample download linked at the end – but it’s using outdated API calls. Unfortunately I don’t have time to update the tutorial to the new release of Cocos2D. Sorry guys 🙁
Cocos2D is a fantastic library / game engine for numerous platforms from PCs to smart phones. It supports the vast majority of the features necessary to make almost any 2D-based game, it even includes a fully-featured physics engine!
As part of learning Cocos2D for Android I followed Ray Wenderlich’s tutorials for the iPhone port of Cocos2D. Of course we’re dealing with Android here, so here is his tutorial recreated for Android. Ray deserves all credit for this tutorial – the tutorial is originally his, this is merely a port to Android. Credit should also go to Sketchydroide for his basic template for Cocos2D on Android.
Downloading and Installing Cocos2D
I’m going to assume you’ve already got the Android SDK installed, along with Eclipse. If not, you can follow the guides at Google. You’ll also need to test with a real device, the emulator is far too slow to test Cocos2D applications, even one as simple as this tutorial. I’m also going to assume you know Java, otherwise you’re going to get lost very quickly. There are plenty of Java tutorials out there, don’t worry we’ll wait here while you learn. The basics of Android (such as what Activities are, etc.) are helpful to know, but not critical.
First you need to download cocos2d-android-1. I’m going to assume you’re using the pre-compiled library (the .jar), although you’re welcome to include the full source code if you wish. In fact when you’re developing on your own, the source code is a better option since you gain full documentation along with the ability to tweak the code should you need to.
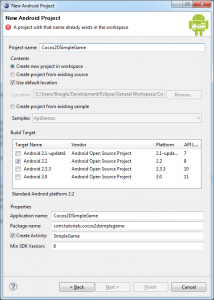
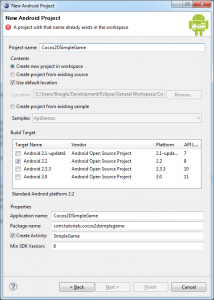
Open up Eclipse and create a new Android Project:

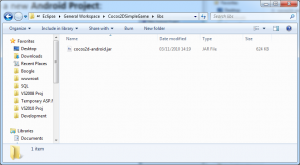
Now you need to copy the cocos2d-android.jar file into the ‘libs’ folder of your project. If the folder doesn’t exist, create it.

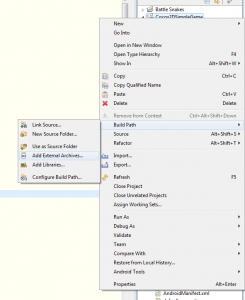
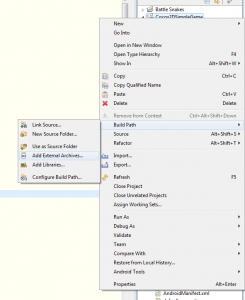
Go back to Eclipse, right-click on your project and select ‘Build Path/Add External Archives’.
 Browse to where you saved the .jar file and select ‘open’.
Browse to where you saved the .jar file and select ‘open’.
Next download fps_images.png and put into the assets folder of your project. You are now setup with Cocos2D!
Initial Setup
Next you need to put some code into your default activity (SimpleGame) so that you can start making your game. At the top of the class add a protected field:
protected CCGLSurfaceView _glSurfaceView;
At this point Eclipse may be moaning about the line you’ve just added. This is because you haven’t imported the namespace. The easiest way to do this is to press CTRL+SHIFT+O. Any time you use a new class, try pressing this key combination any time a completed line has an error to do with missing identifiers. Next replace the onCreate method with the following:
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON, WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);
_glSurfaceView = new CCGLSurfaceView(this);
setContentView(_glSurfaceView);
}}
This sets up the OpenGL surface for Cocos2D to utilise. We set some flags to ensure we always have a fullscreen view, then display the view to the user.
Replace the onStart method with the following:
@Override
public void onStart()
{
super.onStart();
CCDirector.sharedDirector().attachInView(_glSurfaceView);
CCDirector.sharedDirector().setDisplayFPS(true);
CCDirector.sharedDirector().setAnimationInterval(1.0f / 60.0f);
}
This is the initial setup for Cocos2D. First we tell Cocos2D which surface to render to (the OpenGL surface we set up earlier). We then ask Cocos2D to display the FPS and to run at 60fps. Note that the 60fps is our animation interval, not the framerate of the application itself which is often limited by the device.
Finally add the following extra overrides:
@Override
public void onPause()
{
super.onPause();
CCDirector.sharedDirector().pause();
}
@Override
public void onResume()
{
super.onResume();
CCDirector.sharedDirector().resume();
}
@Override
public void onStop()
{
super.onStop();
CCDirector.sharedDirector().end();
}
These notify Cocos2D with what’s going on with the device – such as when the user has switched to another application or the game is being stopped by the OS.
This is all the setup we really need. You can run the game now, but it won’t display anything at this early stage (we haven’t even set up a hello world scene!).
Adding a Sprite
Sprites are small images in 2D games that move about. These can be characters, projectiles or even clouds. In this game we’ll have three separate types of sprite: Player, target (enemy), and projectile. First we need a graphic to use! You can either create your own, or use the tasty graphics provided by Ray Wenderlich’s wife: Player, Projectile, Target. Place your sprite graphics within the ‘assets’ folder of your project.
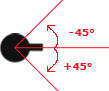
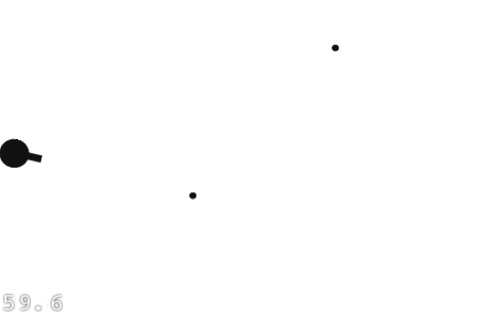
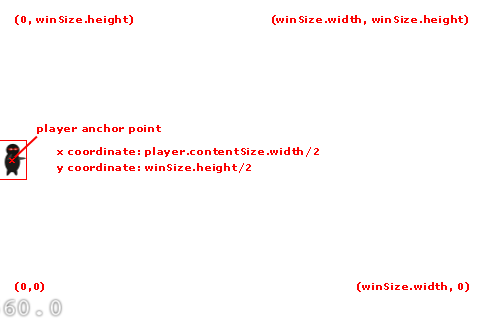
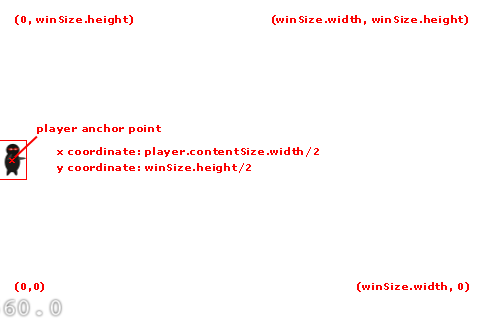
Now we need to place the sprite on the game screen. Cocos2D has an inverted coordinate system to what you’re used to – the origin is the bottom left of the screen. So as X increases you head to the right of the screen. As Y increases you go up the screen. Additionally by default the origin / anchor point of sprites is in the centre. The coordinate system is the same regardless of the platform you run Cocos2D on. The following graphic should help you visualise the coordinate system of Cocos2D:

Enough boring theory, let’s get some code down! Add a new class to your project, call it ‘GameLayer’ and make it extend ‘CCLayer’. Add the following static method at the top of the class declaration:
public static CCScene scene()
{
CCScene scene = CCScene.node();
CCLayer layer = new GameLayer();
scene.addChild(layer);
return scene;
}
Now add a default constructor:
protected GameLayer()
{
CGSize winSize = CCDirector.sharedDirector().displaySize();
CCSprite player = CCSprite.sprite("Player.png");
player.setPosition(CGPoint.ccp(_player.getContentSize().width / 2.0f, winSize.height / 2.0f));
addChild(_player);
}
At this point it may be worth a quick look at the earlier diagram to see exactly why we’ve chosen the coordinates we have for the player.
Now before we can see this running, we first need to tell Cocos2D to run our new scene & layer. Go back to SimpleGame.java and add the following code to the end of the onStart method:
CCScene scene = GameLayer.scene();
CCDirector.sharedDirector().runWithScene(scene);
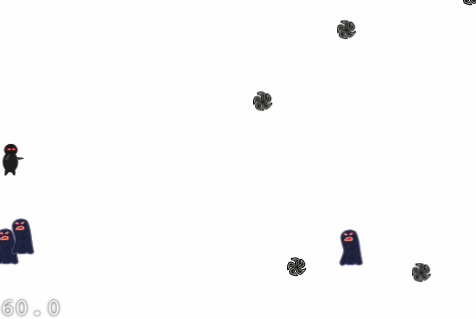
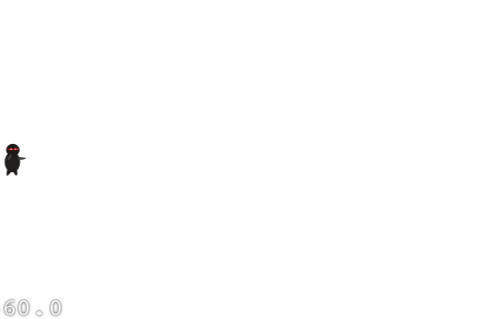
Now run the application and admire your handywork!
Oh dear, the black character is barely visible on the black background! Never mind, we can modify the background colour of the layer easily by inheriting from CCColorLayer instead of CCLayer:
public class GameLayer extends CCColorLayer
Update the scene() static method’s layer declaration to:
CCColorLayer layer = new GameLayer(ccColor4B.ccc4(255, 255, 255, 255));
Finally, update the constructor to the following:
protected GameLayer(ccColor4B color)
{
super(color);
Now when you run the application you should have a nice white background.

Moving Targets
While it’s cool to display a single ninja, because well, ninjas are cool – we don’t yet have much of a game. What we really need are some targets for our ninja to throw stars at. While we’re at it we might as well make them move to give them a fighting chance. What we’ll do is create the targets off the screen to the right, then have them move to the left of the screen at varying speeds. Add the following method after the constructor:
protected void addTarget()
{
Random rand = new Random();
CCSprite target = CCSprite.sprite("Target.png");
// Determine where to spawn the target along the Y axis
CGSize winSize = CCDirector.sharedDirector().displaySize();
int minY = (int)(target.getContentSize().height / 2.0f);
int maxY = (int)(winSize.height - target.getContentSize().height / 2.0f);
int rangeY = maxY - minY;
int actualY = rand.nextInt(rangeY) + minY;
// Create the target slightly off-screen along the right edge,
// and along a random position along the Y axis as calculated above
target.setPosition(winSize.width + (target.getContentSize().width / 2.0f), actualY);
addChild(target);
// Determine speed of the target
int minDuration = 2;
int maxDuration = 4;
int rangeDuration = maxDuration - minDuration;
int actualDuration = rand.nextInt(rangeDuration) + minDuration;
// Create the actions
CCMoveTo actionMove = CCMoveTo.action(actualDuration, CGPoint.ccp(-target.getContentSize().width / 2.0f, actualY));
CCCallFuncN actionMoveDone = CCCallFuncN.action(this, "spriteMoveFinished");
CCSequence actions = CCSequence.actions(actionMove, actionMoveDone);
target.runAction(actions);
}
The code is rather verbose to make it as easy to read & understand as possible. Near the bottom we’ve introduced a new concept: Actions. Actions are a very accessible way of getting sprites to do things without constant babysitting. You can get sprites to move, rotate, fade, jump, etc. We use three different actions in this method:
- CCMoveTo: The CCMoveTo action moves a sprite from its current position to a new one. In this case we’re moving the sprite from just beyond the right edge of the screen to just beyond the left edge of the screen (remember the origin of a sprite is the centre, hence why we divide the width by two). The duration is specified in seconds between 2 and 4. As an exercise, try changing the type from int to float so we aren’t restricted to whole seconds.
- CCCallFuncN: The CCCallFuncN action allows you to specify a callback. The ‘N’ means this action allows you to specify a parameter.
- CCSequence: This is a rather special action in that it doesn’t do anything itself. Instead it lets you run a sequence of actions, one after the other in a linear fashion. We use this so that we can move the sprite, then when the movement has finished call our callback.
The eagle-eyed may have noticed that we have a callback, yet the method doesn’t yet exist! We better correct that right now, add the following method to our class:
public void spriteMoveFinished(Object sender)
{
CCSprite sprite = (CCSprite)sender;
this.removeChild(sprite, true);
}
This method will remove the sprite when it has finished animating to the left of the screen. The second parameter is to ‘cleanup’ the sprite, this means it is completely unloaded and we get the memory back. In a real game you would only clean up a sprite as a last resort, re-using a sprite is much better from a performance perspective. We’re going down the wasteful route to make the concept of the game as simple as possible – simple is good when learning!
Now we have code to create and animate targets, but we never call this code! What we’ll do is spawn a new target every second automatically giving the ninja plenty of shuriken practice. Add the following line of code to the bottom of the constructor:
this.schedule("gameLogic", 1.0f);
Also add the following new method to the class:
public void gameLogic(float dt)
{
addTarget();
}
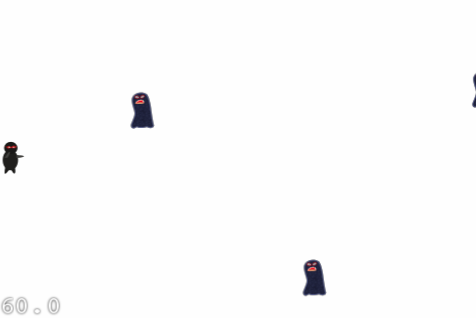
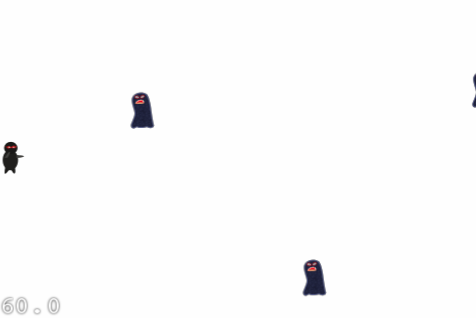
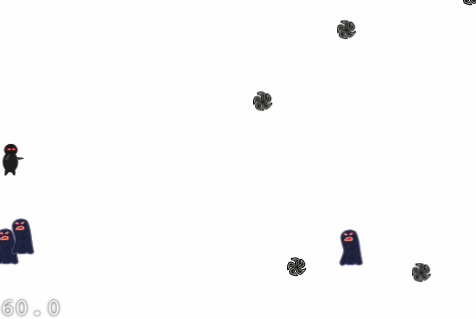
Now run the application and we should have some action:

Shooting Projectiles
I like to be able to shoot my targets, so let’s add some shooting! We’re going make things simple by having the user tap to shoot, where you tap is where the projectile goes.
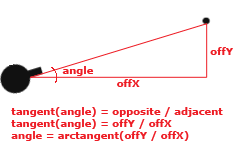
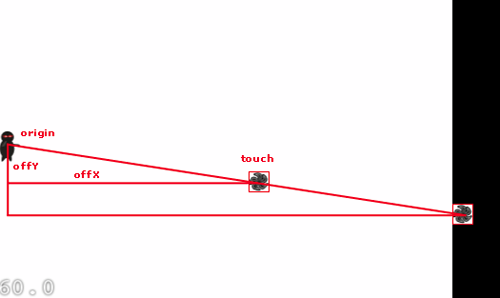
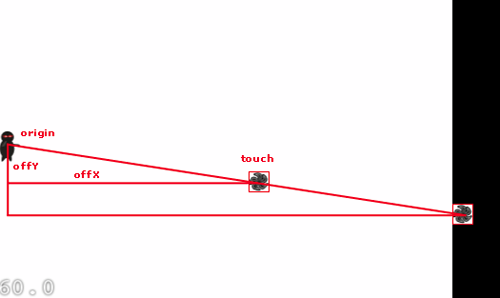
We’ll use CCMoveTo to animate the projectile just like how we animated the targets. The problem is, CCMoveTo requires a destination to move to, but we can’t use the tap location since that means the projectile would stop in the middle of the screen. What we need to do is use the tap as a direction, rather than a destination.

This should look familiar to anyone who didn’t fall asleep in maths class – Pythagoras! Now before we fall asleep with yet more theory, let’s start coding. In the constructor add the following line:
this.setIsTouchEnabled(true);
Next add the following method to the class:
@Override
public boolean ccTouchesEnded(MotionEvent event)
{
// Choose one of the touches to work with
CGPoint location = CCDirector.sharedDirector().convertToGL(CGPoint.ccp(event.getX(), event.getY()));
// Set up initial location of projectile
CGSize winSize = CCDirector.sharedDirector().displaySize();
CCSprite projectile = CCSprite.sprite("Projectile.png");
projectile.setPosition(20, winSize.height / 2.0f);
// Determine offset of location to projectile
int offX = (int)(location.x - projectile.getPosition().x);
int offY = (int)(location.y - projectile.getPosition().y);
// Bail out if we are shooting down or backwards
if (offX <= 0)
return true;
// Ok to add now - we've double checked position
addChild(projectile);
// Determine where we wish to shoot the projectile to
int realX = (int)(winSize.width + (projectile.getContentSize().width / 2.0f));
float ratio = (float)offY / (float)offX;
int realY = (int)((realX * ratio) + projectile.getPosition().y);
CGPoint realDest = CGPoint.ccp(realX, realY);
// Determine the length of how far we're shooting
int offRealX = (int)(realX - projectile.getPosition().x);
int offRealY = (int)(realY - projectile.getPosition().y);
float length = (float)Math.sqrt((offRealX * offRealX) + (offRealY * offRealY));
float velocity = 480.0f / 1.0f; // 480 pixels / 1 sec
float realMoveDuration = length / velocity;
// Move projectile to actual endpoint
projectile.runAction(CCSequence.actions(
CCMoveTo.action(realMoveDuration, realDest),
CCCallFuncN.action(this, "spriteMoveFinished")));
return true;
}
What we are doing here is first enabling touch support. We’re telling Cocos2D that we are ready to handle touches for the current layer. Next we add code to handle touches from the user.
First we get the coordinates of the touch itself, and convert to the Cocos2D coordinate system. This method should work regardless of the orientation of the device.
Next we create the sprite and position it over the ninja. We then work out where the projectile should move to by extending the tap off the screen. This is done by getting the X and Y offset of the tap to the projectile’s starting position. We then get the ratio of Y to X, and simply scale the touch Y coordinate to match the scaled up X coordinate (which is just off the screen). The only problem with a simple algorithm like this is that the projectile must reach the right edge of the screen before it’s cleaned up, the projectile could leave the screen (top or bottom) long before it hits the right edge. There are solutions to this problem, but they’re beyond the scope of this tutorial.
After working out the destination, we need to work out the duration of the movement – we can’t have projectiles taking different amounts of time just because of the angle they’re shot at. To solve this problem we use Pythagoras to work out the distance the projectile needs to travel, then divide that by the velocity we want. This is because velocity = distance over time, or by re-arranging: time = distance over velocity.
Finally we run the actions on the projectile. Run the application and you should be able to start shooting shurikens!

Collision Detection
It’s no good if you can shoot shurikens, but they don’t actually do anything! To solve this problem we need to add some collision detection. To keep things simple we’ll use simple bounding box collision detection rather than the other more exotic methods Cocos2D provides.
To be able to run collision detection we need to be able to keep track of all of the sprites we have. Add the following fields to the top of the class declaration:
protected ArrayList<CCSprite> _targets;
protected ArrayList<CCSprite> _projectiles;
You’ll need to instantiate the arrays near the top of the constructor:
_targets = new ArrayList<CCSprite>();
_projectiles = new ArrayList<CCSprite>();
Now add the following to the addTarget() method just below the addChild(target) line:
target.setTag(1);
_targets.add(target);
In the ccTouchesEnded method add the following just below the addChild(projectile) line:
projectile.setTag(2);
_projectiles.add(projectile);
Finally update the spriteMoveFinished method to remove the sprite from the appropriate array:
if (sprite.getTag() == 1)
_targets.remove(sprite);
else if (sprite.getTag() == 2)
_projectiles.remove(sprite);
If you run the project now you shouldn’t notice any difference – but now we’re tracking all of our sprites! This gives us a great deal of extra power, and we shall use this power to add some collision detection. Add the following method to the class:
public void update(float dt)
{
ArrayList<CCSprite> projectilesToDelete = new ArrayList<CCSprite>();
for (CCSprite projectile : _projectiles)
{
CGRect projectileRect = CGRect.make(projectile.getPosition().x - (projectile.getContentSize().width / 2.0f),
projectile.getPosition().y - (projectile.getContentSize().height / 2.0f),
projectile.getContentSize().width,
projectile.getContentSize().height);
ArrayList<CCSprite> targetsToDelete = new ArrayList<CCSprite>();
for (CCSprite target : _targets)
{
CGRect targetRect = CGRect.make(target.getPosition().x - (target.getContentSize().width),
target.getPosition().y - (target.getContentSize().height),
target.getContentSize().width,
target.getContentSize().height);
if (CGRect.intersects(projectileRect, targetRect))
targetsToDelete.add(target);
}
for (CCSprite target : targetsToDelete)
{
_targets.remove(target);
removeChild(target, true);
}
if (targetsToDelete.size() > 0)
projectilesToDelete.add(projectile);
}
for (CCSprite projectile : projectilesToDelete)
{
_projectiles.remove(projectile);
removeChild(projectile, true);
}
}
This is a brute-force approach to collision detection. Basically we iterate through all of the projectiles and targets, creating a rectangle for each and then checking if they intersect. If there is an intersection we remove the sprites from the scene and arrays. We use the ‘toDelete’ arrays since we can’t manipulate an array while we’re iterating through it in the manner we’ve chosen. Before the collision detection will work, we need to schedule the method to be called every frame. Add the following line at the bottom of the constructor:
this.schedule("update");
Finishing Touches
We’re pretty close to a fully working game now (albeit a simple one!). All games have sound effects of some sort, and this one is no exception! First we should talk about the audio formats Android supports, since Cocos2D can’t do anything about the supported audio formats on the platform it’s running on. The current port of Cocos2D on Android doesn’t contain a full sound engine yet, certainly not on par with CocosDenshion offered on the iPhone. For this reason we’ll use basic wav files for this tutorial. We’ll also add some additional code logic so you can win/lose.
First you’ll need to get some audio for the background music and a sound effect for the shurikens. You can source your own, or download the wav version of the background music, and pew pew sound effect from Ray Wenderlich’s tutorial. Put the wav files in the res/raw folder of your project.
In the constructor add the following code after the addChild(player) line:
Context context = CCDirector.sharedDirector().getActivity();
SoundEngine.sharedEngine().preloadEffect(context, R.raw.pew_pew_lei);
SoundEngine.sharedEngine().playSound(context, R.raw.background_music_aac, true);
Next in the ccTouchesEnded method add the following code:
Context context = CCDirector.sharedDirector().getActivity();
SoundEngine.sharedEngine().playEffect(context, R.raw.pew_pew_lei);
Now we need to create a win/lose scene. Add a new class with the name ‘GameOverLayer’, have it inherit from CCColorLayer. Use the following code for the new class:
public class GameOverLayer extends CCColorLayer
{
protected CCLabel _label;
public static CCScene scene(String message)
{
CCScene scene = CCScene.node();
GameOverLayer layer = new GameOverLayer(ccColor4B.ccc4(255, 255, 255, 255));
layer.getLabel().setString(message);
scene.addChild(layer);
return scene;
}
public CCLabel getLabel()
{
return _label;
}
protected GameOverLayer(ccColor4B color)
{
super(color);
this.setIsTouchEnabled(true);
CGSize winSize = CCDirector.sharedDirector().displaySize();
_label = CCLabel.makeLabel("Won't See Me", "DroidSans", 32);
_label.setColor(ccColor3B.ccBLACK);
_label.setPosition(winSize.width / 2.0f, winSize.height / 2.0f);
addChild(_label);
this.runAction(CCSequence.actions(CCDelayTime.action(3.0f), CCCallFunc.action(this, "gameOverDone")));
}
public void gameOverDone()
{
CCDirector.sharedDirector().replaceScene(GameLayer.scene());
}
@Override
public boolean ccTouchesEnded(MotionEvent event)
{
gameOverDone();
return true;
}
}
Now we need to add some logic to the GameLayer to trigger the game over scene. Add the following field to the top of the GameLayer class:
protected int _projectilesDestroyed;
In the constructor, just after you initialise the arrays add the following line:
_projectilesDestroyed = 0;
In the update method, just after removeChild(projectile, true) add the following code:
if (++_projectilesDestroyed > 30)
{
_projectilesDestroyed = 0;
CCDirector.sharedDirector().replaceScene(GameOverLayer.scene("You Win!"));
}
Update the if statement in spriteMoveFinished to the following:
if (sprite.getTag() == 1)
{
_targets.remove(sprite);
_projectilesDestroyed = 0;
CCDirector.sharedDirector().replaceScene(GameOverLayer.scene("You Lose, boo"));
}
else if (sprite.getTag() == 2)
_projectiles.remove(sprite);
Go ahead and give the game a play!
Gimme The Code!
You can download the full source code here.
Where To Now?
This project provides a good basis for further development. Some possible changes were mentioned as part of the tutorial, others are limited only by your imagination! Check out the test projects that come with the source of Cocos2D, see if you can integrate some of them into the project here.
Alternatively, you can follow the next tutorial in the series here.
Or maybe follow the tutorial on audio to learn more about background music & sound effects in Cocos2D for Android.
This is my first tutorial, and I hope you’ve enjoyed it!