
If you need your TextView to automatically shrink the text to fit (rather than truncating), Andreas Krings has a great solution. However, this solution is written in Java rather than C#. So here I present a version ported to Mono for Android using C#.
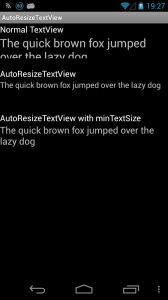
The implementation is pretty much identical, with a default minimum size of 10dp. The TextView will then attempt to find the largest size possible for the text that will fit the frame (the one limitation is that only the horizontal dimension is taken into account), with a maximum size of the initial size; and a minimum size of 10dp (unless overridden). Usage is the same as well:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.danclarke.AutoResizeTextView"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:text="Normal TextView"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
<TextView
android:text="@string/longString"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="25dp"
android:height="50dp" />
<TextView
android:text="AutoResizeTextView"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:layout_marginTop="20dp" />
<AutoResizeTextView.Controls.AutoResizeTextView
android:text="@string/longString"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="25dp"
android:height="50dp" />
<TextView
android:text="AutoResizeTextView with minTextSize"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/textView3"
android:layout_marginTop="20dp" />
<AutoResizeTextView.Controls.AutoResizeTextView
android:text="@string/longString"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="25dp"
android:height="50dp"
app:minTextSize="20dp" />
</LinearLayout>
Don’t forget to view the full project at GitHub!
Code Listing
For the impatient, here’s the full control’s code listing:
using System;
using Android.Content;
using Android.Runtime;
using Android.Widget;
using Android.Util;
using Android.Graphics;
namespace AutoResizeTextView.Controls
{
/// <summary>
/// TextView that automatically resizes it's content to fit the layout dimensions
/// </summary>
/// <remarks>Port of: http://ankri.de/autoscale-textview/</remarks>
public class AutoResizeTextView : TextView
{
/// <summary>
/// How close we have to be to the perfect size
/// </summary>
private const float Threshold = .5f;
/// <summary>
/// Default minimum text size
/// </summary>
private const float DefaultMinTextSize = 10f;
private Paint _textPaint;
private float _preferredTextSize;
public AutoResizeTextView(Context context) : base(context)
{
Initialise(context, null);
}
public AutoResizeTextView(Context context, IAttributeSet attrs) : base(context, attrs)
{
Initialise(context, attrs);
}
public AutoResizeTextView(Context context, IAttributeSet attrs, int defStyle) : base(context, attrs, defStyle)
{
Initialise(context, attrs);
}
// Default constructor override for MonoDroid
public AutoResizeTextView(IntPtr javaReference, JniHandleOwnership transfer) : base(javaReference, transfer)
{
Initialise(null, null);
}
private void Initialise(Context context, IAttributeSet attrs)
{
_textPaint = new Paint();
if (context != null && attrs != null)
{
var attributes = context.ObtainStyledAttributes(attrs, Resource.Styleable.AutoResizeTextView);
MinTextSize = attributes.GetDimension(Resource.Styleable.AutoResizeTextView_minTextSize, DefaultMinTextSize);
attributes.Recycle();
_preferredTextSize = TextSize;
}
}
/// <summary>
/// Minimum text size in actual pixels
/// </summary>
public float MinTextSize { get; set; }
/// <summary>
/// Resize the text so that it fits.
/// </summary>
/// <param name="text">Text</param>
/// <param name="textWidth">Width of the TextView</param>
protected virtual void RefitText(string text, int textWidth)
{
if (textWidth <= 0 || string.IsNullOrWhiteSpace(text))
return;
int targetWidth = textWidth - PaddingLeft - PaddingRight;
_textPaint.Set(this.Paint);
while ((_preferredTextSize - MinTextSize) > Threshold)
{
float size = (_preferredTextSize + MinTextSize) / 2f;
_textPaint.TextSize = size;
if (_textPaint.MeasureText(text) >= targetWidth)
_preferredTextSize = size; // Too big
else
MinTextSize = size; // Too small
}
SetTextSize(ComplexUnitType.Px, MinTextSize);
}
protected override void OnTextChanged(Java.Lang.ICharSequence text, int start, int before, int after)
{
base.OnTextChanged(text, start, before, after);
RefitText(text.ToString(), Width);
}
protected override void OnSizeChanged(int w, int h, int oldw, int oldh)
{
base.OnSizeChanged(w, h, oldw, oldh);
if (w != oldw)
RefitText(Text, Width);
}
}
}